
Este curso va de aprender a crear tu marca, cuando todavía no tienes nada de efectivo para contratar a un profesional. Te enseñaré lo básico, y bastante más para qué engañarnos, para que no dejes ningún fleco suelto a la hora de comenzar tu negocio. En este curso aprenderás a diseñar con power point todos los elementos que necesita una marca personal. Iremos desde el principio, eligiendo tipografías, colores, etc. Poco a poco verás cómo das forma a eso que tienes en la cabeza. Este curso está pensado para emprendedores nuevos y antiguos, amantes del diseño, blogueros y curiosos. |
| Características |
| Objetivo: |
Es un curso completísimo con el que podrás diseñar, no solo la imagen corporativa de tu empresa, sino también un blog, carteles variados para tus redes sociales, tarjetas, botones y muchísimo más. Se trata de un curso de diseño, con power point, como siempre. Diseñar con power point todos los elementos de tu marca personal: logos, tarjetas, cartelería, banners redes sociales, blog, newsletter, etc. Crearemos una imagen de marca, personal, de una forma sencilla y bonita. Si comienzas a emprender sin recursos, con este curso podrás comenzar a crear tu imperio. Además de ofrecerte plantillas editables para tus redes sociales. |
| Características |
Creo que el resultado te va a encantar y yo me muero de ganas de que lo pruebes ahora mismo. Así que si quieres tener una marca personal, diseñar un blog flamante y tener las redes sociales más bonitas de la historia, por favor, sigue leyendo porque acabas de aterrizar en el lugar exacto. ➤Con power point ➤Sin conocimientos previos ➤Lo inicias cuando quieras. ➤Permanente ➤Online ➤Con manual y actividades ➤Materiales y plantillas editables ➤52 vídeos ➤Pago paypal o tarjeta |
| Contenidos |
| Los contenidos Estos son los contenidos y los temas de los que vamos a hablar en el curso. Todo el contenido está colgado en la plataforma de cursos a la que tendrás acceso al comprar el curso. También podrás acceder a las actualizaciones futuras que haga. 0. Los recursos 1. Los logos 2. Las tarjetas imprimibles 3. Los carteles: digitales y para imprimir 4. Banners para redes sociales: diseño de banners para todas las redes sociales. 5. Diseño de gifs 6. La firma del email y la newsletter 7. Diseño de botones de acción |
| Sí, quiero el curso |
Resumen del curso |
 |
Inicio: Lo empiezas cuando tú quieras. Te apuntas y empiezas el curso. |
 |
Final: El curso es permanente, no hay límite de tiempo. |
 |
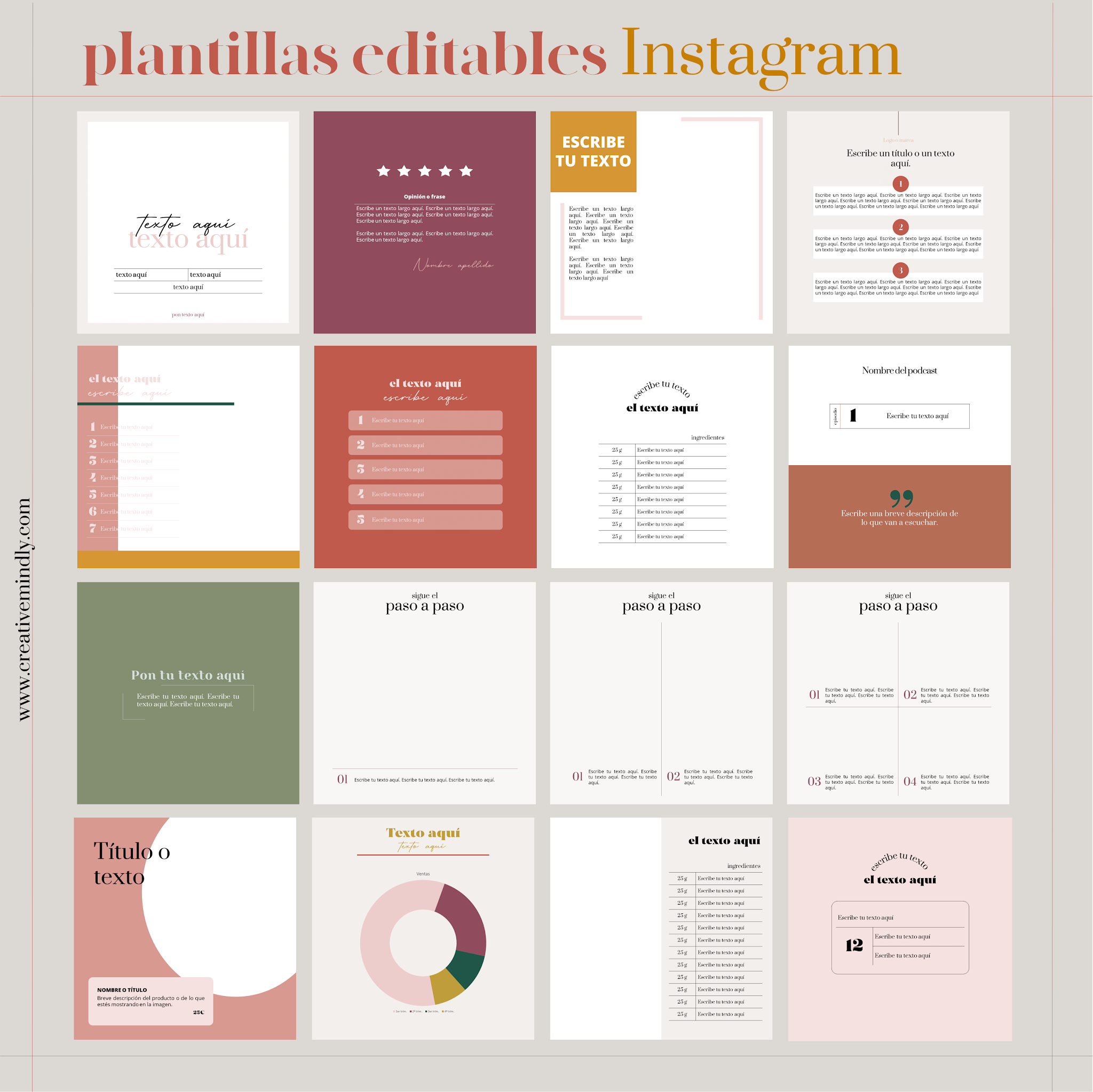
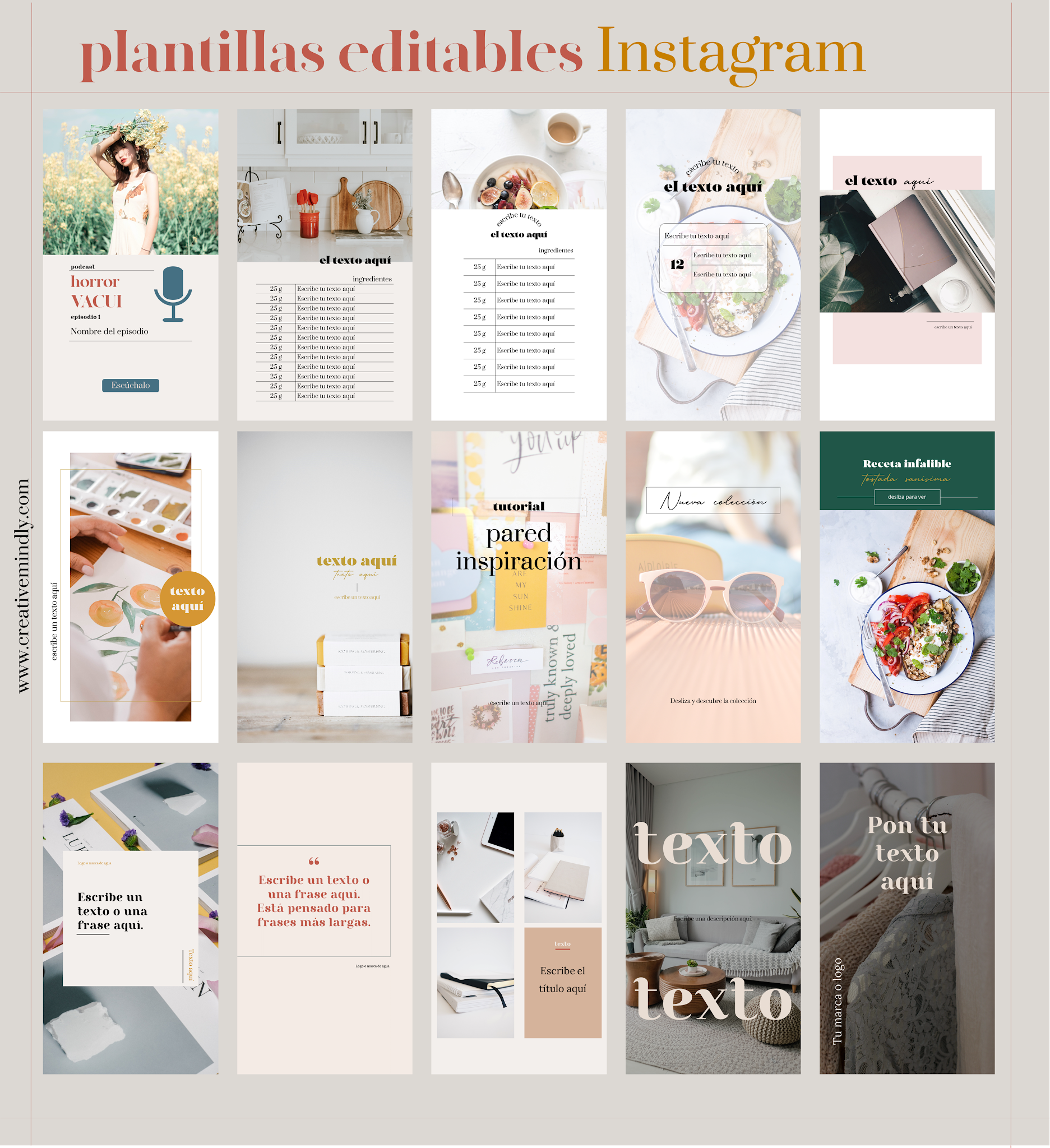
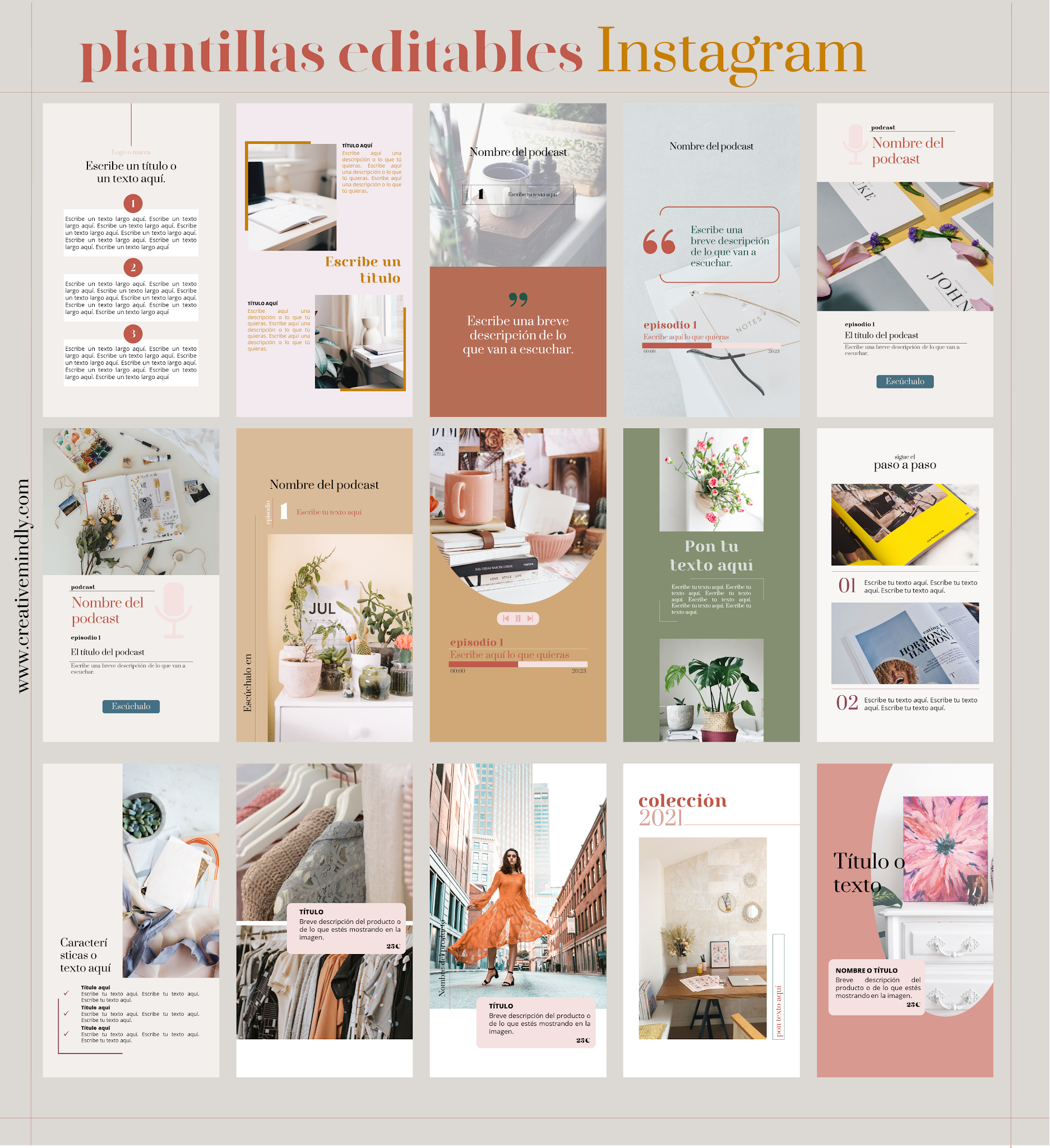
Materiales: Plantillas editables en Power Point para diseñar logos, tarjetas, carteles y las 160 plantillas editables para Instagram. |
 |
Vídeos El curso incluye 52 vídeos explicativos, más de 15 horas de información |
 |
Información: Curso online, permanente, lo haces a tu ritmo. Necesitas Power Point. Te daré el acceso a la plataforma de cursos desde donde podrás seguir toda la formación. |
Comprar el curso: Diseña tu imagen corporativa Precio: 50€ |
| Más ejemplos |








| Sí, quiero el curso |
Resumen del curso |
 |
Inicio: Lo empiezas cuando tú quieras. Te apuntas y empiezas el curso. |
 |
Final: El curso es permanente, no hay límite de tiempo. |
 |
Materiales: Plantillas editables en Power Point para diseñar logos, tarjetas, carteles y las 160 plantillas editables para Instagram. |
 |
Vídeos El curso incluye 52 vídeos explicativos, más de 15 horas de información |
 |
Información: Curso online, permanente, lo haces a tu ritmo. Necesitas Power Point. Te daré el acceso a la plataforma de cursos desde donde podrás seguir toda la formación. |
Comprar el curso: Diseña tu imagen corporativa Precio: 50€ |
Cursos papelería
| CURSO PAPELERÍA PARA ORGANIZARTE |
| Diseña toda la papelería que necesitas para organizarte: planificadores, menús, horarios y mucho más. |
| más info |
| PACK PROFES FETÉN |
Incluye el curso de apuntes flamantes, el curso de presentaciones, curso de material docente y la clase de unidades didácticas y programaciones. |
| más info |
| PACK ESTUDIANTES CUM LAUDE |
| Incluye el curso de apuntes flamantes, el curso de presentaciones. Perfecto para estudiantes y opositores. |
| más info |
| CURSO TUS APUNTES FLAMANTES |
| Aprende a preparar tus apuntes de una forma sencilla, práctica y significativa. Usaremos Word y Power Point. |
| más info |
| CURSO DISEÑA TU MATERIAL DOCENTE |
| Aprende a diseñar material para tu aula, para tu organización de profe, cuadernos de profe, actividades, unidades didácticas y mucho más. |
| más info |
| CURSO DISEÑO DE PACKAGING |
Diseña con Power Point tu packaging: tarjetas, kits de fiesta, etiquetas, menús, meseros. Para tus fiestas, para tu empresa. |
| más info |
| CLASE UNIDADES DIDÁCTICAS Y PROGRAMACIONES |
| Clase para diseñar y maquetar tus unidades didácticas y programaciones. Además de plantillas editables, te enseñaré a crear las tuyas y adaptar las mías a lo que tú necesites. |
| más info |
| CLASE EBOOKS, GUÍAS Y CATÁLOGOS |
| Aprende a diseñar y maquetar ebooks, cursos online, manuales, guías, catálogos, con Power Point. |
| más info |
| PACK DISEÑA TU ORDEN |
| Incluye el curso para diseñar papelería para y el curso para diseñar e imprimir tu agenda. |
| más info |
| PACK DISEÑA PAPELERÍA |
El pack de cursos para diseñar papelería para organizarte y todo el packaging que tú quieras. |
| más info |
| CURSO DISEÑA TU AGENDA |
| Aprende a diseñar e imprimir tu agenda perfecta. El curso incluye decenas de plantillas editables y vídeos. |
| más info |



.jpg)

.jpg)

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.png)